Lesson 3: On-Page Optimization
Article by: Matt Polsky
On-page SEO is the practice of optimizing the individual elements on a page that impact rankings. Common on-page tactics include optimizing URLs, title tags, meta descriptions, heading tag structure, page content and internal links.
Much of on-page SEO revolves around targeting the keywords a user searched and what they hope to achieve. Pages that don't effectively target on-page elements will have difficulty ranking for their target terms.
In this lesson, we break down the on-page basics and how you can format content to rank well in search.

URLs
Optimizing URLs is a simple best practice that many overlook. Most CMS (content management systems - e.g., WordPress) generate the URL from the page title. For example, a page with the title "What to Know About the 401k" would produce the URL "example.com/what-to-know-about-the-401k."
However, a URL like this isn't always ideal. At some point, the page may rank for a different term that doesn't necessarily match the URL. Additionally, if the URL gets lengthy, it's a poor UX.
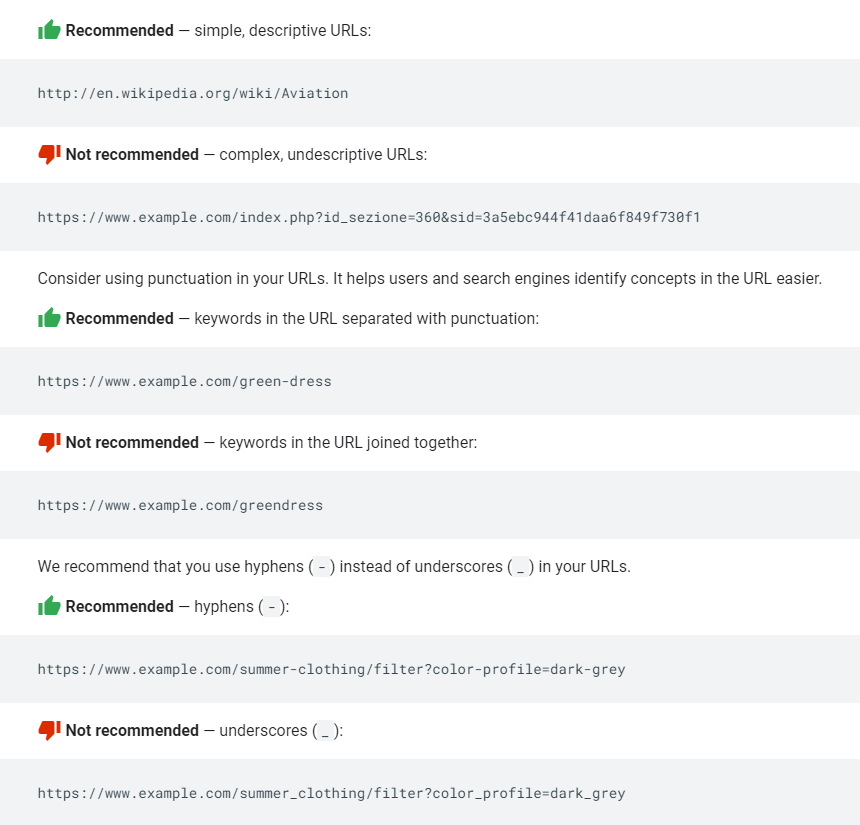
When crafting the URL for a specific page, there are a few dos and don'ts:
Do:
- Keep it relatively short
- Include your target/primary keyword, but don't keyword stuff
- Separate words with a dash (-)
Don't:
- Use complex, non-descriptive URLs
- Avoid separating words (e.g., 401kcontributionlimits)
- Use underscores as a separator (Google treats underscores as a no space)
Some SEOs recommend removing stop words from URLs. Stop words include words like "the", "a", "and", etc.
The typical reasoning behind removing these is to reduce the URL length. However, the removal of these words can reduce context. For example, the URL example.com/going-walk/ doesn't provide enough context for a user to know what the page is about. Conversely, example.com/going-for-a-walk/ provides the full context.
Ultimately, there's little benefit either way and removing stop words isn't always necessary and is up to your discretion. I typically leave them in when it helps the URL make more sense.

Some SEOs recommend removing stop words from URLs. Stop words include words like "the", "a", "and", etc.
The typical reasoning behind removing these is to reduce the URL length. However, the removal of these words can reduce context. For example, the URL example.com/going-walk/ doesn't provide enough context for a user to know what the page is about. Conversely, example.com/going-for-a-walk/ provides the full context.
Ultimately, there's little benefit either way and removing stop words isn't always necessary and is up to your discretion. I typically leave them in when it helps the URL make more sense.
Title Tags
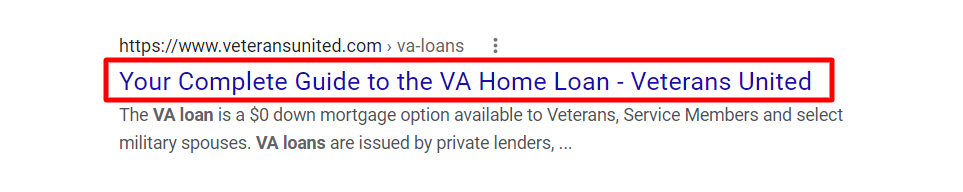
The title tag is the HTML element used to specify the title of a webpage. Google displays title tags in search results like this:

Title tags are a ranking factor and carry heightened prominence in search results, which impacts click-through rate (CTR). These two reasons make title tags one of the more notable on-page factors to optimize.
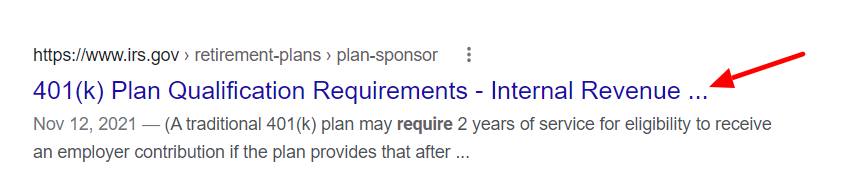
That said, Google may change your title tag in the SERP if they believe it doesn't accurately describe the page. Google typically swaps your title tag with the page's H1 if they don't like it. They can also alter it with random text on the page, which may work against you. Take this result for example:

Title Tag Best Practices
Title tags have a handful of best practices:
- Accurately describe the page. The title tag is where you set initial expectations. If you set the wrong expectations, you may not keep the reader (or worse, Google changes your title tag).
- Include your primary search term. Make sure to include your primary keyword in the title tag. And if possible, sprinkle your long-tail variation(s) in there, too.
- Keep it between 50-60 characters. Google doesn't set a specific maximum, but search results typically only show 575 pixels (or around 50-60 characters) before the title tag gets cut off and you receive ellipses. To measure character count and pixel width, you can use tools like this one from Search Wilderness, Moz's title tag viewer, or Screaming Frog SEO spider also has a preview tool. You can also use Word, Grammarly, or Character Count Online for just the character count.

- Keep title tags in title case. This rule is more formatting than function, but it looks awkward (or like Google changed your title tag) when it's in sentence case.
- Avoid all caps. It's OK to have an acronym or word (sometimes two) capitalized when it's natural for the page's description. However, formatting a title tag in all caps typically triggers Google to rewrite it.
- Keep them unique to the page they describe. You shouldn't duplicate title tags across multiple pages. It signals overlap and duplicate content.
Crafting a Great Title Tag
A great title tag stands out from the competition. Making a title tag great includes incorporating adjectives, volume, value, speed, freshness, and price into the copy.
- Adjectives: Adjectives include attention-grabbers like "Best", "Compare" or "Top".
- Volume: Volume includes large numbers or the idea a page is comprehensive.
- Value: Value includes items such as how much a person can save (time or money). For example, "121 Tips to Save on Your Heating Bill" – volume and value together.
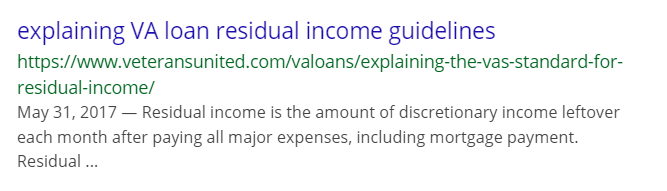
- Speed: Conveying the idea the user will get what they want quickly. For example, "Get a Personalized VA Loan Quote in 5 Minutes or Less".
- Freshness: Freshness comes from ensuring the user knows the content is accurate. For example, "VA Loan Rates for March 3, 2022".
- Price: Price revolves around items that affect monetary value. For example, "VA Loan Rates Starting at 3.25%".
If you can mix these and still hit your target keyword, you'll have an excellent opportunity to stand out in search results and get the title tag's maximum effect from a ranking standpoint.
For example: "Roth IRA Rates: Compare 32 of the Best IRAs Starting at 2.25%"
- Primary Keyword: "Roth IRA Rates"
- Adjectives: "Best"
- Volume: "32"
- Value: "Compare"
- Price: "2.25%"
Remember, these are suggestions; you don't need to hit every note to make a great title tag. In fact, if you do incorporate them all, you likely will create a spammy-looking title tag that Google will change.
Meta Descriptions
The meta description is the snippet typically below the title tag. Like title tags, the meta description should adequately describe your page and what the user is about to see. Also, like title tags, Google frequently changes meta descriptions when they don't meet their standards.

Meta Description Best Practices
- Accurately describe the page. Describe what the user is about to see.
- Include your primary search term. Make sure to include your primary keywords and long-tail variations. It won't directly impact search results, but Google typically bolds search terms in the SERP, which will help it stand out.
- Keep it around 150-160 characters. Meta descriptions cut off after around 155 characters, so keep it in the neighborhood of 150-160 characters.
- Make it lengthy. Try to get as close to 155 characters as you can. When you reach the max limit, it may add an extra line to your snippet. An extra line means more real estate, which means more clicks.
- Keep them unique to the page they describe. You shouldn't duplicate meta descriptions across multiple pages. It signals overlap and duplicate content. If you can't write a custom meta description or don't have the ability to programmatically create them, leave them blank. It's far better to let Google choose than worry about duplicate content.
- Add a soft CTA. Do what you can to entice a click without being spammy. For example, "See the top 32 Roth IRA accounts for March 2022. We bring in the best account options with comments and reviews from over 3,000 account holders." In the example, using the words "See" is the soft CTA, but I also incorporated elements from our prior lesson on title tags with "top," "32," and "3000 account holders".
Header Tags
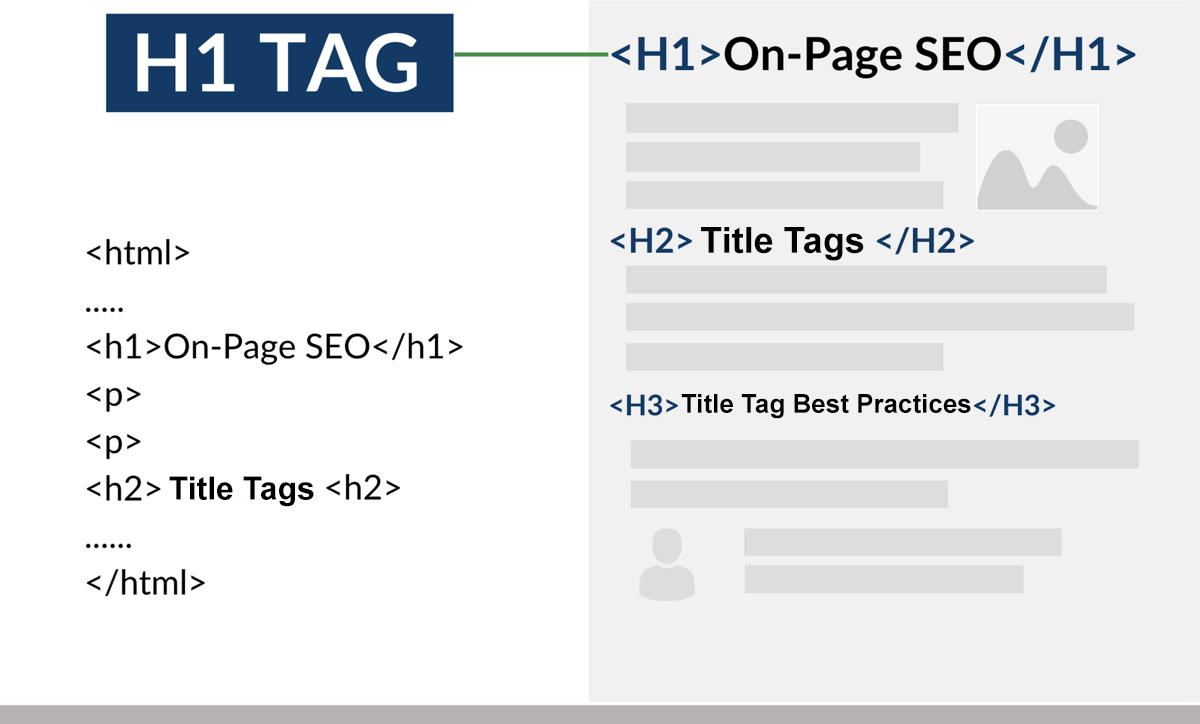
Header tags (H1, H2, H3, etc.) allow you to outline the content so a crawler can quickly parse and understand the page's most important topics and subtopics.
As a general rule, the H1 tag should contain the page's main topic or headline. Because of this, there is typically only one H1 tag on the page, whereas H2 and H3 tags can appear multiple times.
Heading tags should include your target keywords for each section without stuffing or looking unnatural.

Body Content
Search engines want your main body content to be easy to parse. The best way to produce a page that's easy to parse is:
- Write in inverted pyramid
- Write simplistically in question and answer style format
- Use headings and make it skimmable
Inverted Pyramid
The "inverted pyramid" method is a staple for most journalists and bloggers and is especially important for search rankings. The concept is to prioritize information within a written piece by including the essential facts first, important details next, and background information last.
For example, if you're writing about VA loan closing costs and don't cover what items fall into the VA loan closing costs bucket until the end, it's unlikely people will stay on that piece of content – and also unlikely you will rank well.
Additionally, the inverted pyramid style has proven to increase comprehension online and improve engagement on a website. Search engines have also caught on by boosting the position of web pages structured in this way.
Question and Answer
The second part is to answer questions in a way a middle-schooler can understand. You'll see large strides in performance by omitting needless words and providing concise answers.
For example, if we were writing a page about the 401k, I'd write in an inverted pyramid style and start the article with a simple "A 401k is…" statement. A few other examples include:
| Heading | Option A (Good) | Option B (Bad) |
| 401k | A 401k is an employer-sponsored retirement plan in the United States. | A 401k is an interesting subject. Those interested typically care about their long-term savings and want to capitalize on these employer-sponsored retirement plans. |
| What is the Iditarod? | The Iditarod is an annual long-distance sled dog race run in early March. It travels from Anchorage to Nome, entirely within the US state of Alaska | Every year there’s a sled dog race run in March. It’s world-renowned and known to bring tourism to Alaska. This sled dog race is known as the Iditarod. |
In both examples, column A provides a better answer. It simply states the answer in an easy-to-parse manner without the fluff and additional wording.
Skimmability and Paragraph Structure
Alongside using an inverted pyramid style and providing concise answers, another factor is making your content skimmable and easy to read.
Styling for skimmability means keeping paragraphs short and accompanying each new thought with a heading. There's no minimum for sentences per paragraph since there are too many variables to consider, but 2 to 4 sentences per paragraph is common.
This structure will look more digestible within a larger piece of content and encourage users to stay on the page.
Internal Linking
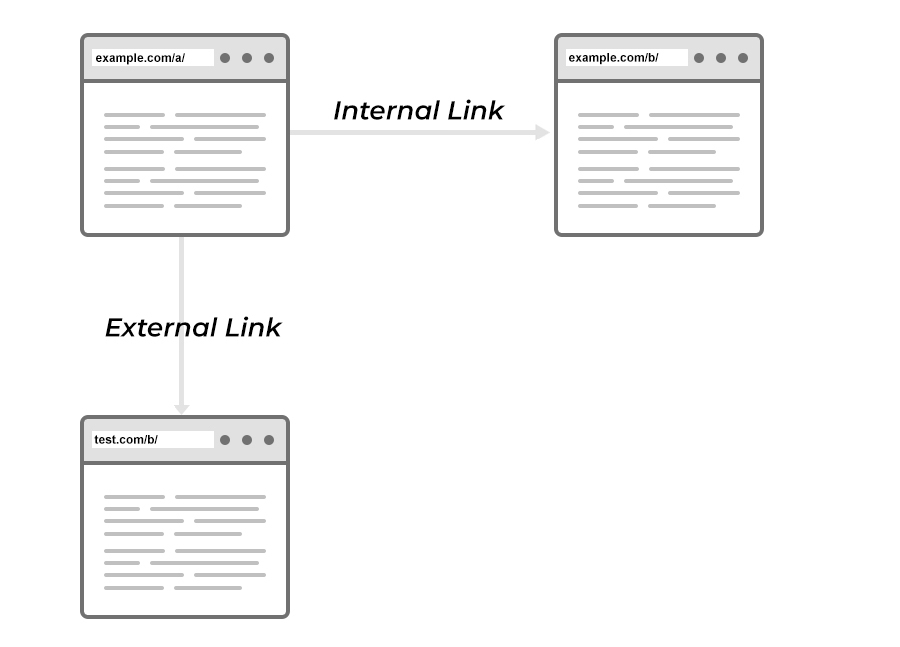
Internal linking is when a page links to another page on the same domain.

The Reason for Internal Links
Internal linking is essential for SEO. Internal links effectively:
- Help crawlers efficiently find and index pages on your site.
- Spread authority gained from external links (PageRank) to other pages on your site – something we'll learn more about in our link-building lesson.
- Assign importance to your pages with context through anchor text.
Outside of SEO, internal linking helps point users to other pieces of content that should interest them based on what they are currently reading.
Internal Linking Best Practices
1. Use keyword-rich anchor text to add context to the link
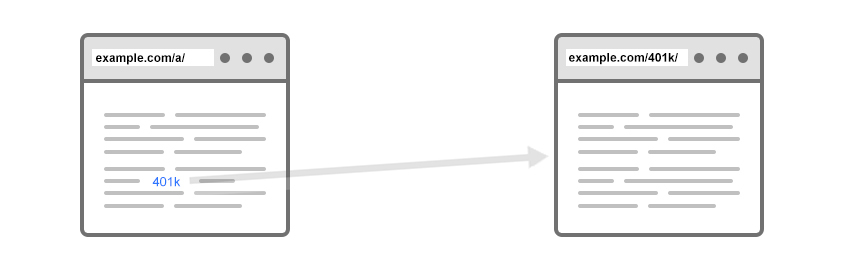
The anchor text, or words that make up the visible portion of a link, should use your target keywords for that page. For example, if we had a page on 401k contribution limits, we'd want to internally link that page back to the main 401k page with our target keyword "401k."

The above is an example of "exact match" anchor text, where your anchor text exactly matches the term you wish a page to rank for. Exact match is generally OK with internal links but avoided with external linking due to the risk of Google perceiving it as manipulation.
2. Internally link your spoke pages to their respective hub
When on a spoke page, always link back to the hub to help assign importance and create a more cohesive cluster. Internally linking to the hub page also helps strengthen that page, which generally targets the more difficult to rank for terms.

3. Internally link to your most important pages (where it makes sense)
Outside of the hub page, it's also a good idea to link to the most important pages on a site where possible. Again, use the correctly targeted anchor text to add context to the link.
Pro tip: If you're looking for internal link opportunities but are unsure if a piece of content exists on the site, the easiest thing to do is a site search to determine if the topic exists. For example, if I wanted to find a piece of content on Veterans United about getting a COE, I would do: site:veteransunited.com COE. If nothing comes back, it may be a good indication we should write on the topic.
What NOT to do when internal linking
- Don't go overboard. It depends on page size, but don't hamper user experience with too many internal links.
- Don't internally link with junk anchor text like "click here" or "learn more."
- Don't automate internal links. Some plugins can automatically internal link key phrases, but it rarely provides a usable result.
- Don't nofollow internal links unless for a strategic reason.
External Linking
External linking, or linking to a page on a different domain, may also help you from an on-page perspective. Backing up claims and information with citations and sources helps add trust to a piece of content.
That said, there are a handful of external linking dos and don'ts.
Do:
- Link in a way that extends the story.
- Link to authoritative sources to support information.
- Link with anchor text relevant to the linked page and not generic (e.g., "click here" would not be ideal anchor text).
Don't:
- Don't link to competitors (competitors are anyone who could rank for something you're attempting to rank for, so government entities may also be competitors).
- Don't link too heavily. There's no set number, but you only want to add links where it makes sense and extends the story.
- Don't externally link to exact match terms (exact match internal links are fine). "401k" is an example of exact match anchor text.
Images
The primary considerations with images from an on-page perspective are the alt text, file name and file size.
Image Alt Text Best Practices
Alt text describes the appearance or contents of an image file for users requiring a screen reader. Alt text also displays when an image is broken or doesn't render. Search engines use alt text to help determine what an image is about.
When writing alt text:
- Provide a natural language description of the image.
- Include target keywords if possible, but don't stuff keywords that aren't associated with the image.
- There's no specified maximum length, but I try to keep it under 8-10 words, although 5 or 6 words is typically plenty.
Most CMS platforms have inputs for alt text. If yours doesn't, then the format should look like this:
<img src="/homes/two-story-columbia-home.jpg" alt="Two story home with red shutters in Columbia, MO" />
Image File Name Best Practices
File name best practices are relatively simple. You want your file name to include your target keywords when possible. As with alt text, don't spam your target keywords in the file name if they don't accurately represent the image.
Image Size Best Practices
The next factor is image size. Image sizes affect page load times and that image's ability to appear in search results. Image size and ratio also affect how images may display on social platforms.
A few things to keep in mind:
- If your CMS doesn't automatically resize images, manually resize them not to exceed 500 KB. Ideally, you can get them below 100 KB, but that's not always the case. To resize, use tools like Photoshop or your computer's default image viewer, then run the image through a compressor like TinyPNG or Compressor.io.
- The minimum suggested image size for Facebook's Open Graph image is 1200 x 630. Twitter supports a 2:1 aspect ratio, which is similar to Facebook.