Lesson 4: How to Produce a Creative Brief
Article by: Matt Polsky
A creative brief is a roadmap that takes a project from ideation to execution. The goal of a creative brief is to provide an internal team or freelancers with the necessary guidance, information and perspective to guide decisions during the creation process.
This lesson teaches how to write an effective creative brief to guide content creators, developers or freelancers.
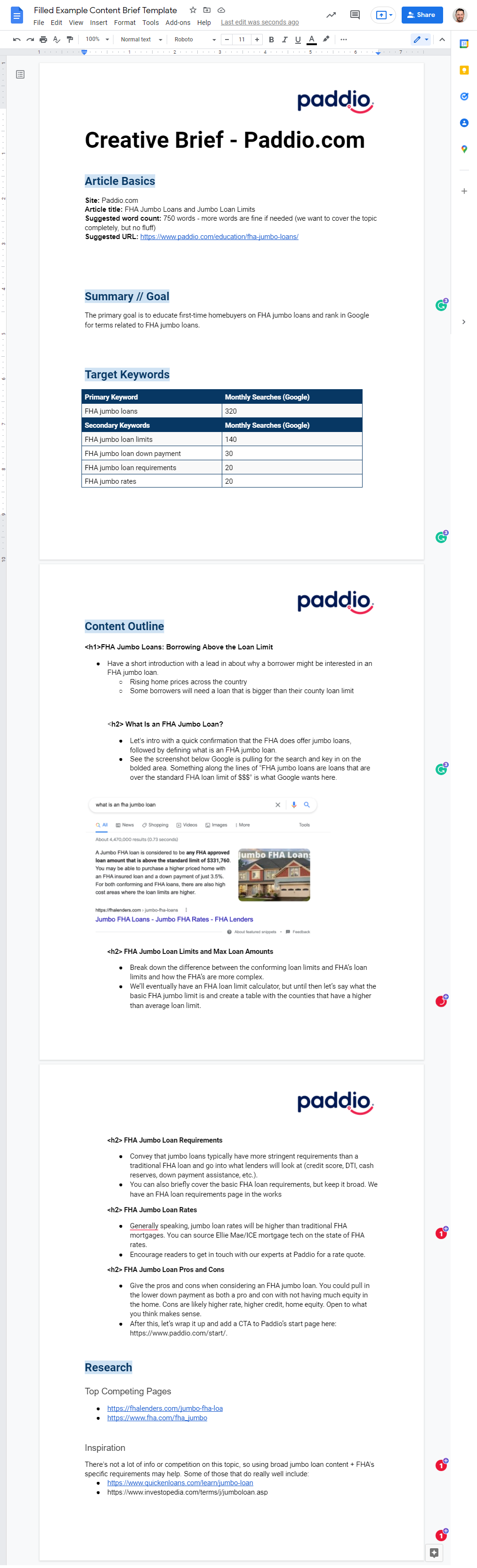
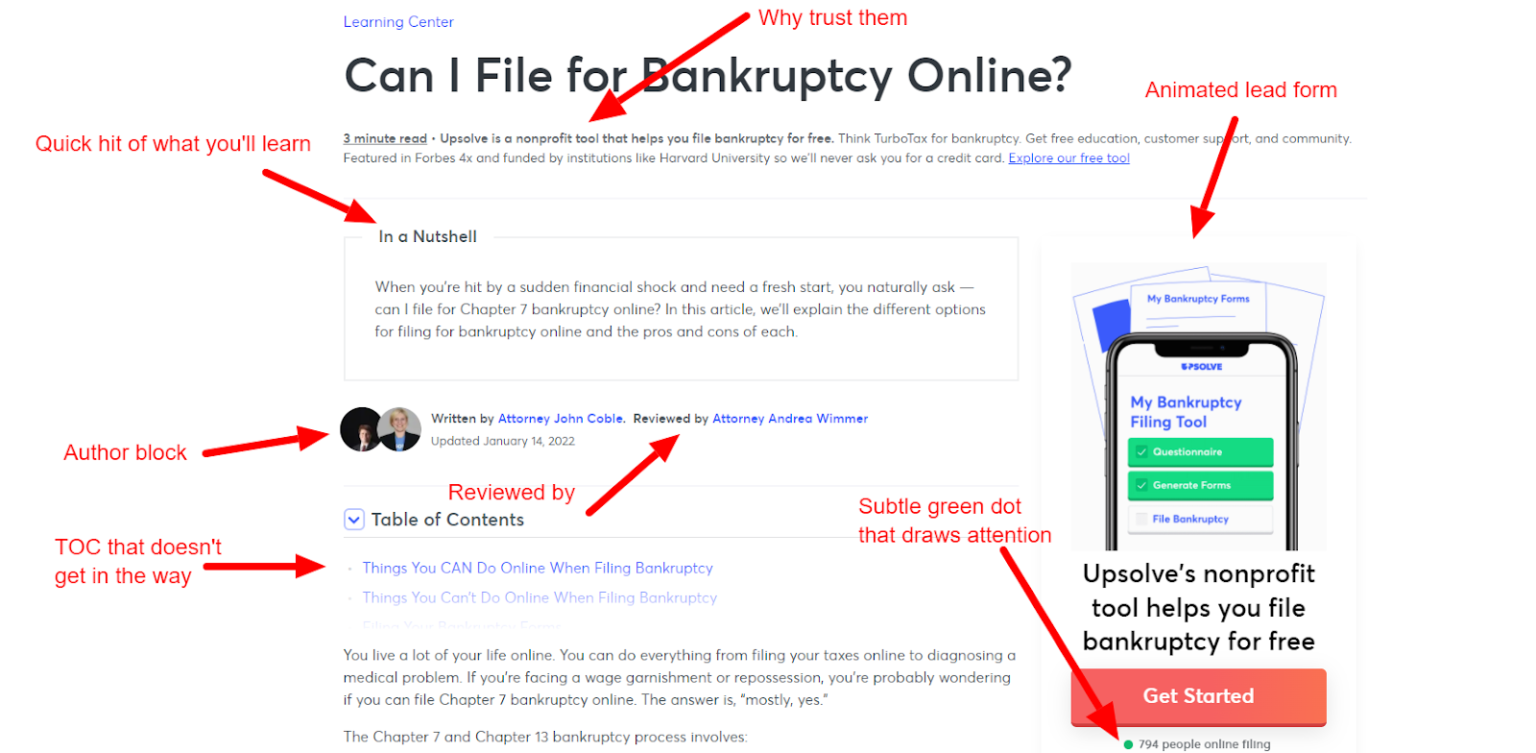
Below is an example creative brief, which everyone should be able to create by the end of this lesson.

What Makes an Effective Creative Brief?
US Army General James Van Fleet said, "Output always equals input." No other quote could be more true when it comes to creative briefs.
With a creative brief, output almost always equals input. The product will likely fail if you don't provide a clear enough goal, instruction, guidance, or data to the individual or team producing the work.
With most briefs, providing direction can be done in the document. However, in cases like site redesigns, creating complex tools and items of similar difficulty, you likely need to accompany your brief with a kickoff meeting and regular standups or statuses for the project's duration.

☝️ Cheesy motivational poster above to keep this top of mind ☝️.
What Goes Into a Creative Brief?
There isn't an industry-wide universal creative brief. These documents vary by company and project type (writing an article, e-book, site redesign, tool, etc.). Below is a breakdown of the standard fields in most creative briefs and the ones I require from people on my team.
Note: if the field doesn't exist below, that doesn't mean you shouldn't create one if you believe it will produce a better product.
Creative Brief Fields and Descriptions at a Glance
- Content Basics
- Outline
- Inspiration**
- Summary/Goals/Objectives*
- Historical Performance**
- Related Searches
- Relevant Answer Box Snippets
- Required Functionality*
- Target Keywords
- Template Needs*
- Top Competing Pages
* Typically used for site redesigns and tools.
** Typically used in both cases.
Not every field listed above is necessary for every creative brief. More significant initiatives require more inputs and touchpoints, while a single-page article or video should air on the side of conciseness and brevity.
To simplify, we'll break down the fields by brief type, starting with an article, video or single-page brief.
Typical Fields for Single-Page Briefs
Content Basics
The Content Basics field is specifically for a sing-page of content. This field describes essential information such as the site the work is for, the title of the work, voice, style, medium, word count, due date, etc. I typically start an article brief off with this information.

Summary/Goals/Objectives
The depth of Summary/Goals/Objectives varies by project type. For a site redesign, you may have a long list of goals/objectives you wish to accomplish, whereas an article may be a single line stating, "Rank for xyz keyword by answering the questions in the outline."

Outline
The outline portion is self-descriptive. If you're producing a single page, it's the suggested outline of what the writer or videographer needs to create. Content from the outline should come directly from SERP analysis, keyword research and expertise (what's missing from a topic where we could stand out?).
If the outline is for an article, mark up the headings with the associated heading tag for clarity.
Remember, output = input. Within your outline, provide all necessary information you learned from your keyword research and SERP analysis. Supplemental information for the outline should include screenshots, links to articles you like/inspiration and even the specific wording for that section.

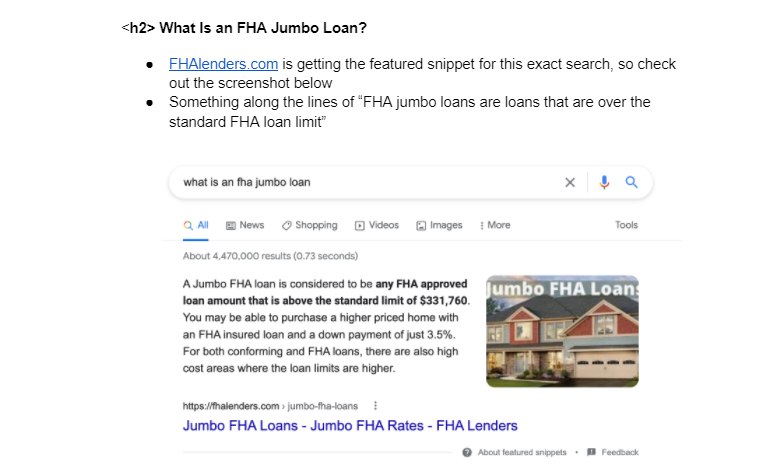
Relevant Answer Box Snippets
Providing screenshots of relevant answer box snippets is a great way to show the writer what Google wants in a specific section. While we have this as a possible heading, I'd almost always include it in the outline before creating a new section. It's also good to include a description of how they should use that piece of information within the outline like what we have below.

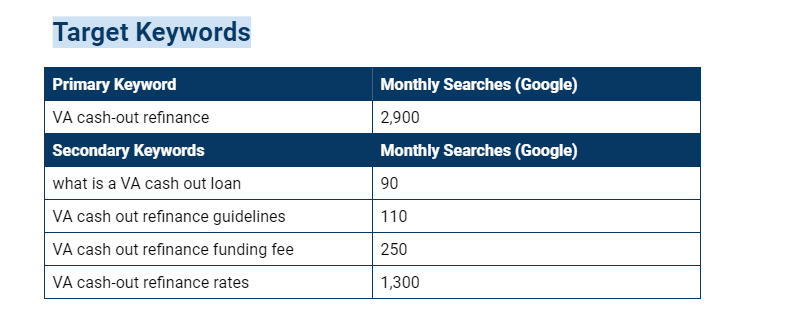
Target Keywords
Target keywords come directly from the keyword research done before the brief. The goal of the target keywords section is two-fold. First, we want to provide the freelancer with the necessary keywords and data around what we hope to achieve.
Second, we'll return to this section after receiving the completed work. Providing the baseline keyword research in a single place helps you and others on the team perform the SEO review without a second round of keyword research.

Historical Performance
Historical performance comes into play when rebuilding an established site or piece of content. You want to convey both what is working and failing (the opportunities).
Depending on project size and your audience, you may do anything from screenshots to full Google Datastudio dashboards. I don't recommend sharing data with freelancers, but I highly recommend guiding them on sections of the page or site that are working, so it doesn't change.
Inspiration
Inspiration is what you love about other sites or content that fits what you're creating. For articles, I include inspiration in the corresponding sections in the outline. For redesigns, I typically have an entire section just for inspiration.
You may notice a theme here: a lot of information lives in the Outline portion of the brief. We do this with the content creator in mind. A content creator doesn't want to scroll up and down a brief to tie sections together. They want all the information in one spot as they are creating. If the instruction isn't easily accessible, it often gets overlooked.
You can use links, screenshots, screen shares, whatever it takes to show exactly what you like about another piece, page or website.

Top Competing Pages
Like inspiration, top competing pages show the writer what pages perform best for a given query. You can inline these as notes in your brief or have an entire section. As with inspiration, ensure the writer understands why you listed it.
Typical Fields for Site Redesigns and Larger Initiatives
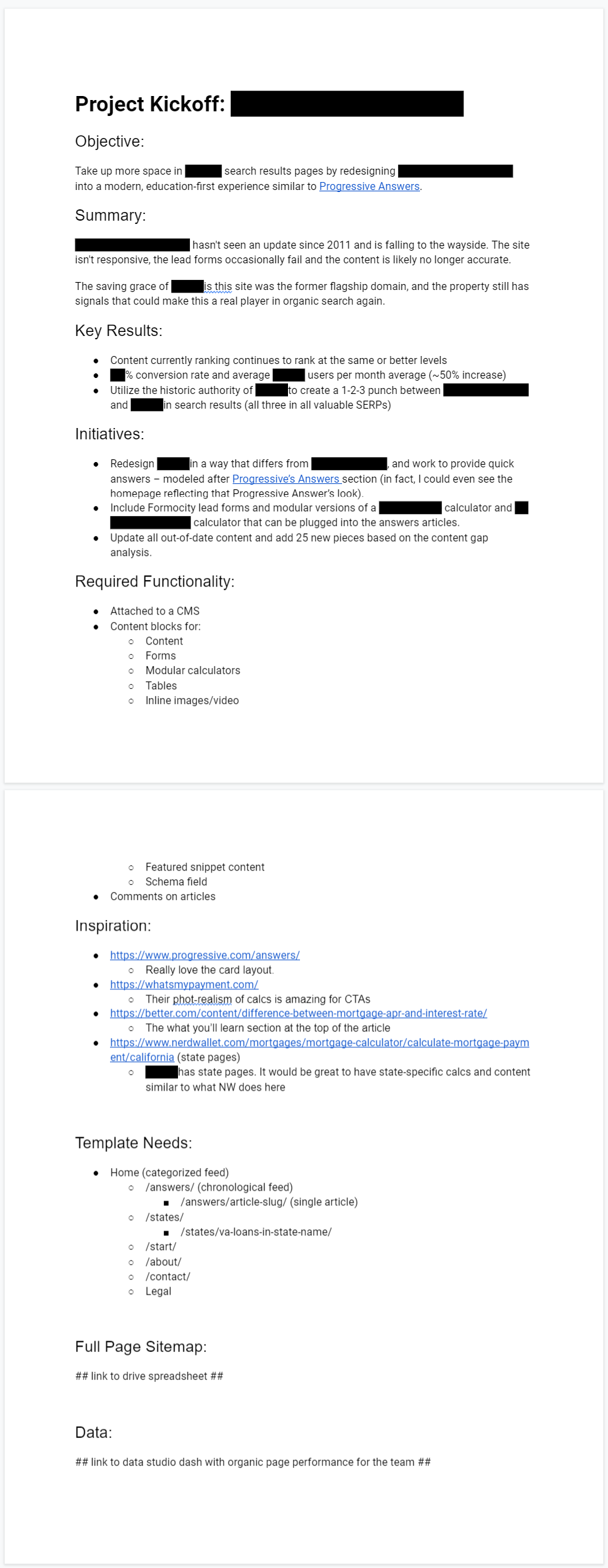
Site redesigns and tools have a similar layout and fields to your typical content brief. However, much more thought goes into initiatives at this scale, particularly on the goal-setting level. Below is an example of a very simple site redesign brief, followed by the additional fields I'd include.

Summary/Goals/Objectives
Goals for site redesigns and tools are often more complex, and for a good reason. As an SEO, you often have to validate costs and the use of development resources. The best way to do that is to have concrete goals and objectives when these initiatives roll around.
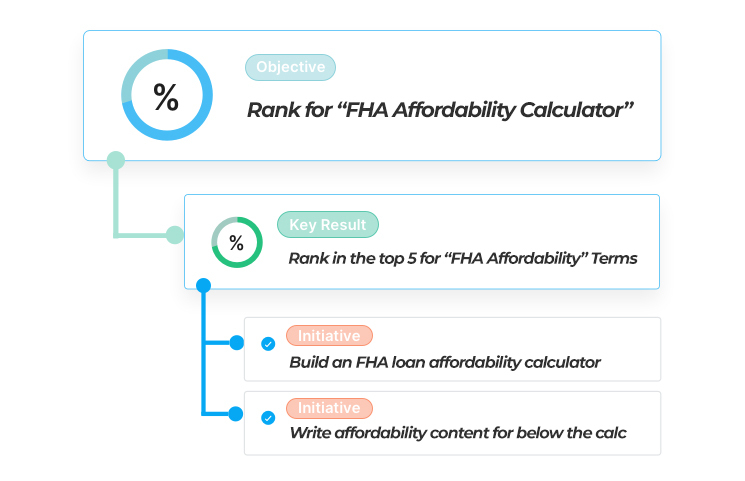
I prefer to think in terms of OKRs for goal setting. OKR stands for Objectives and Key Results and is the goal-setting method for companies like Google, Facebook and Amazon. An OKR consists of an Objective, which tells you where to go, and Key Results, which are the results you need to achieve to reach your Objective. The last part is Initiatives, which are the projects that achieve the Key Results.
A Key Result doesn't always have to be a specific number but needs to be measurable. For example, answering "yes, we did it" or "no, we didn't" is measurable and works for this method.

Include fully fleshed-out OKRs for larger projects, like site redesigns and larger tools. For smaller projects, be able to convey why we're creating it and how it serves the larger organization (how do we produce revenue?).
As a side note, there's an entire book on OKRs called Measure What Matters, and I highly recommend it. It's entertaining, and goal-setting is necessary no matter your career path.
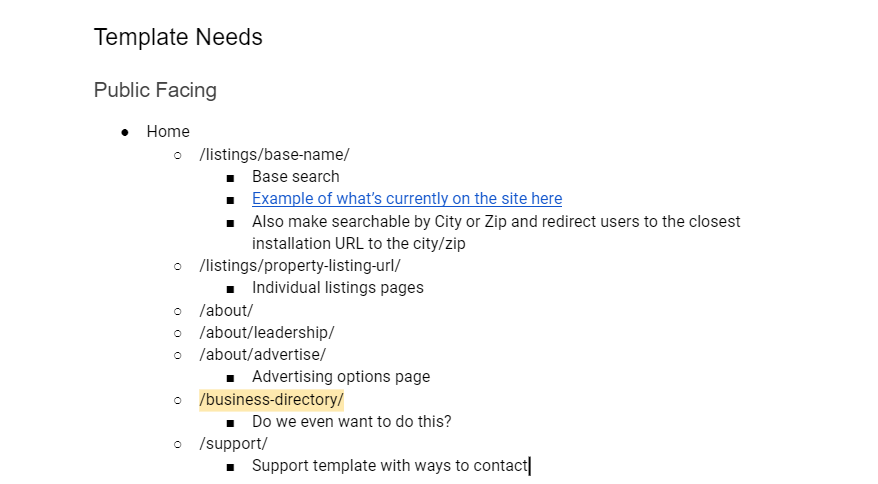
Template Needs
Template needs are necessary when creating or redesigning new sites or sections. A site template is a pre-designed layout of how content fits on a webpage. For example, a blog typically has multiple templates, including:
- Article index template (the "homepage" of the blog)
- Article template
- Category template (a typically paginated series of headlines/snippets for specific blog categories)
- Author category template (a typically paginated series of all author names/bylines)
- Individual author template (a typically paginated series of articles from a specific author)
When designing a new section or website, you need to list each template needed so the UX/UI team can prepare accordingly.

Required Functionality*
Required functionality is a must for designing a site or creating a tool. With this field, you convey what you or the user needs for the project to work.
For example, when designing a new site or section of a site, you must guide items like:
- Does it need a CMS?
- What features do you need to control from the CMS (lead forms, content blocks, tables, etc.)?
- Should the content be gated?
Our goal in sharing functionality is to answer the questions UX/UI and devs need upfront or prepare for their questions when walking through the brief.
Creative Brief Structure
As you've seen from the previous examples, creative brief structure varies by project type. However, the most important thing is putting yourself in the creative's shoes and asking yourself questions like:
- If I were assigned this brief, could I do it effectively?
- Does the order of the information in the brief make sense?
- Am I burying any important information?
The purpose of the creative brief is to guide workflow. Provide the essential details that make the project a success, and don't go overboard to the point of it becoming unreadable.
